《AE教學》讓火箭升空吧!Wave Warp疊加運用!
哈囉!又到了快樂的教學時光。
今天帶來的教學是運用Wave Warp製作煙霧纏繞的Motion Graphic效果!

首先創建一個製作煙霧的圖層,
先新建一個Solid,幫他命名為Smoke。

接著利用鋼筆工具或圖形工具在Solid上畫出遮罩,
遮罩範圍大概就是煙霧產生的範圍。

緊接著就是今天的主角,
替Solid加入Wave Warp效果。

加入之後可以看見Solid已經變成波浪狀的了。

這邊可以調整Wave Speed去控制波動的速度,
我們先設定為1.5。
 '
'
這邊的1.5代表一秒鐘波浪會前進1.5個波峰,
因此如果我們將循環時長設定為1秒讓他循環,波峰只會前進1.5就回到開頭,
因此就會有這種卡頓的感覺。

這時如果將循環時間設定成2秒,
則 1.5 * 2 = 3 ,波浪會前進3個完整的波峰再循環,
畫面看起來就會順暢很多!
只要速度乘以秒數為整數的話,循環時就會是順暢的!

接著點擊Pinning的下拉選單,可以選擇要固定的邊緣。
這裡我們選擇Left Edge。

可以看到波浪的左側被固定住,
邊緣的部分已經不會隨波浪抖動了。

可以再調整Solid遮罩,來調整到想要的波浪形狀。

稍微調整一下錨點。

現在已經有煙霧排出的感覺了,
好像有模有樣哦。

但煙霧的波動太規律了,
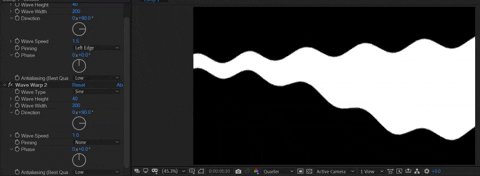
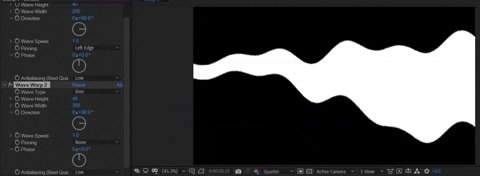
這裡我們加入第二個Wave Warp效果。

可以看到加入第二的效果之後,
兩個Wave Warp互相影響。

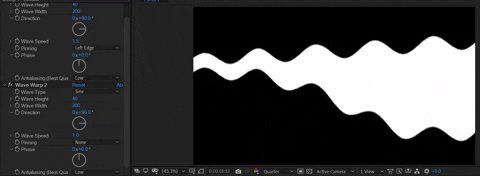
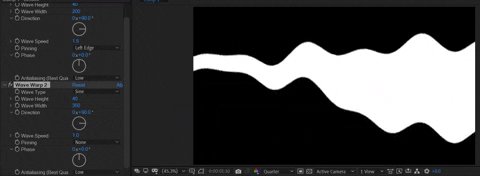
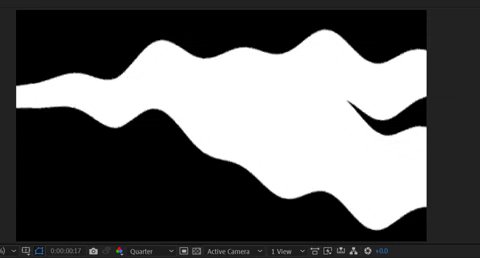
將Wave Width設為200的話效果如下,
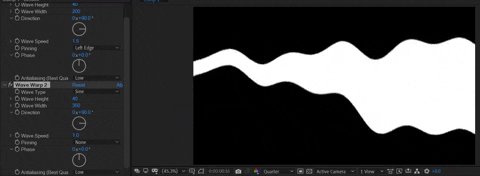
可以一直調整至自己喜歡的感覺。

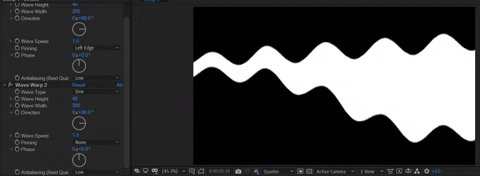
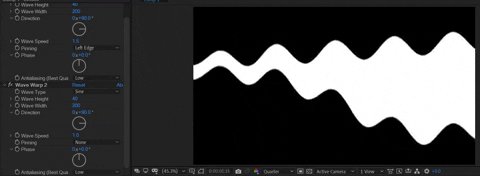
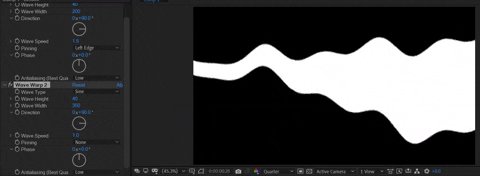
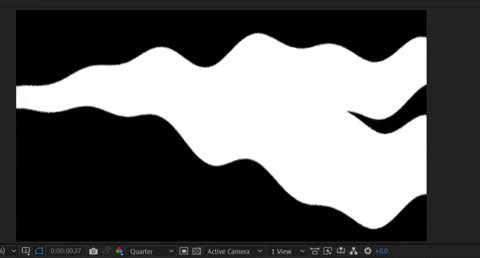
我們將Wave Width再提升至350。

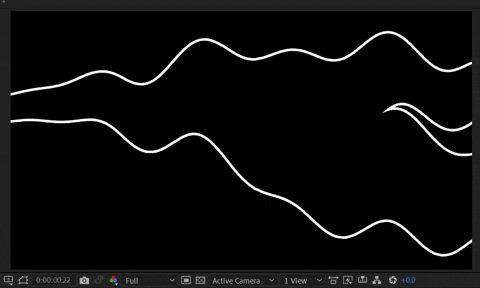
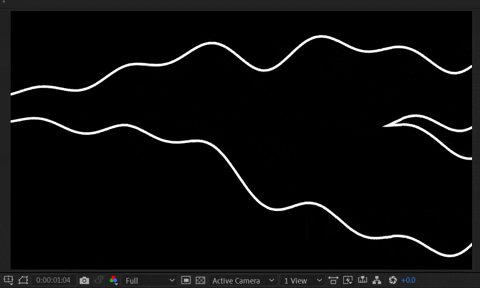
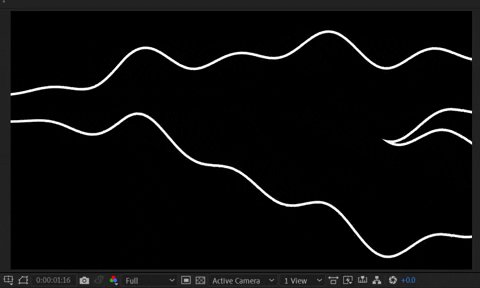
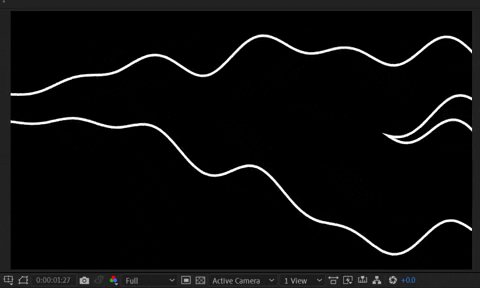
大概就會有這種不規則的煙霧效果了。

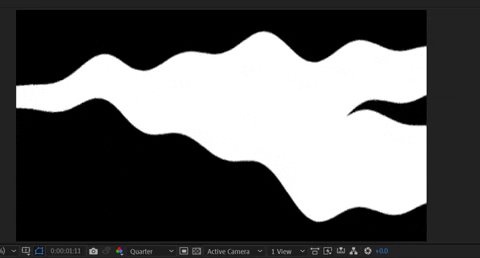
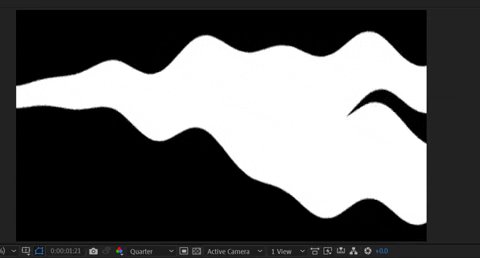
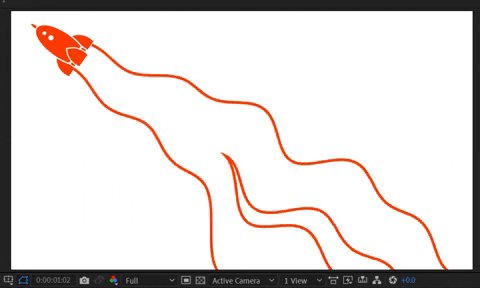
如果想要讓煙霧分岔的話,可以先複製一層圖層。

將下方圖層設定Inverted Matte。

稍微調整一下上方圖層的大小,
就可以調整想要分岔的空心部分。

效果看起來像這樣:

接著我們將做好的煙霧動態Pre-comp。

加入Fill效果。

將Fill顏色調成背景的顏色。

然後點擊Comp右鍵 > Layer Styles > Stroke。

設定外框線的顏色。

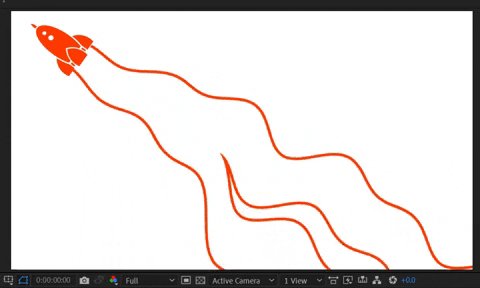
看起來就像線條動畫的感覺!

然後可以匯入我們的素材:

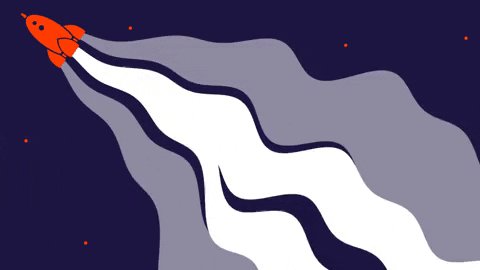
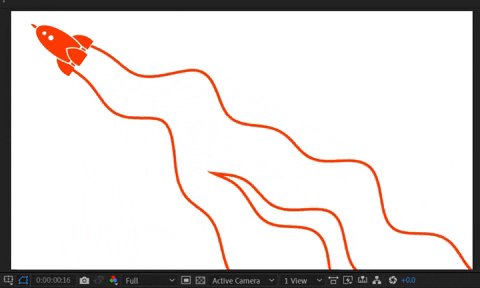
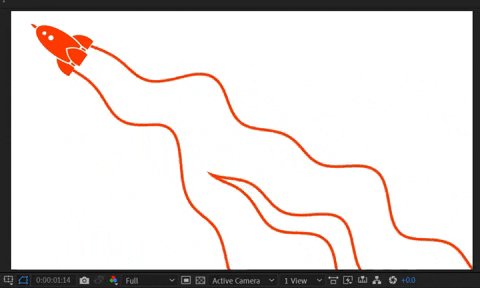
調整一下位置和角度,小火箭的動畫就完成了!

當然也可以依照自己喜好填色、加入一些小裝飾,
讓畫面看起來更加豐富哦!

這裡的Wave Warp效果除了煙霧效果的運用,
也可以用在頭髮、河流等各種地方,就看大家的想像力囉!
此教學專案欓下載(cc 2018以上):
非經授權請勿轉載本網站原創內容,盜用必究
若想得到更多教學資訊,歡迎加入六指淵學生社團





 Previous Post
Previous Post Next Post
Next Post








