受保護的內容: 《時事特效教學》英雄聯盟動畫【塗鴉螢光】視覺效果!
哈囉!大家好
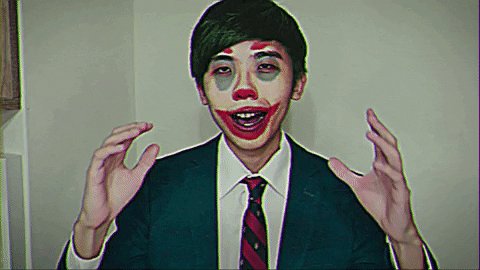
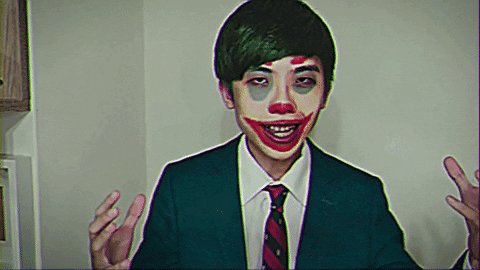
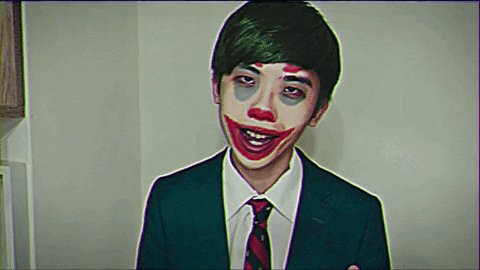
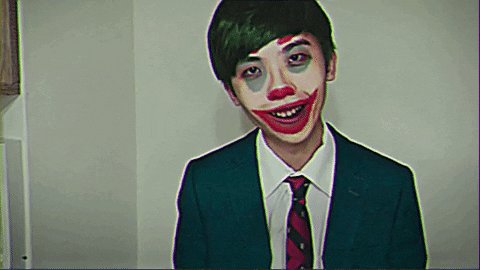
這次要教大家的是如何仿製英雄聯盟新動畫中
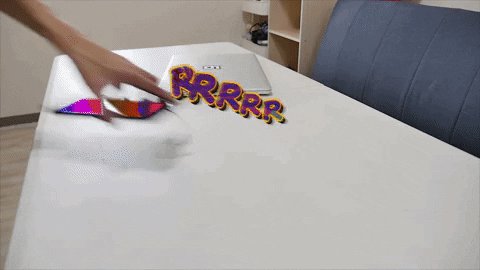
分常有趣的視覺效果
參考:

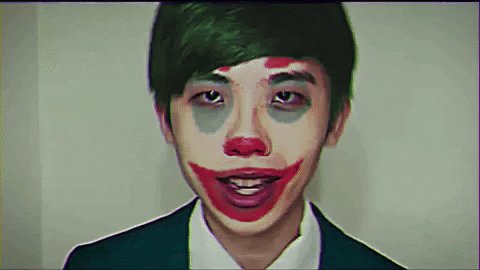
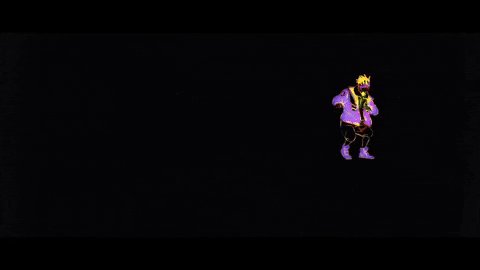
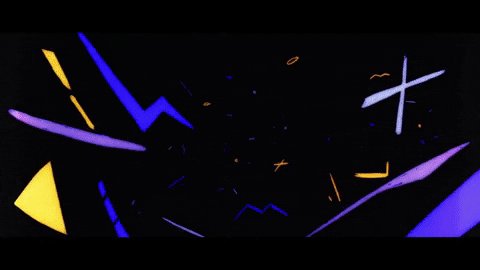
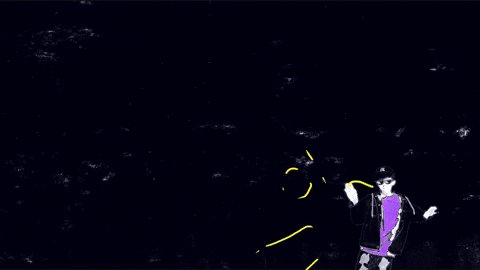
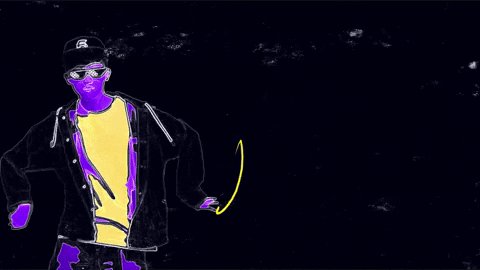
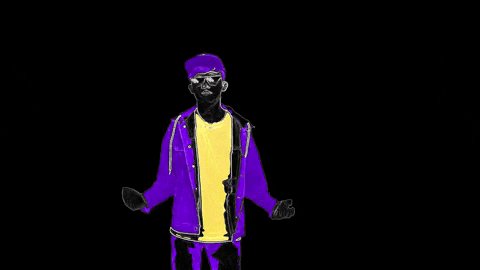
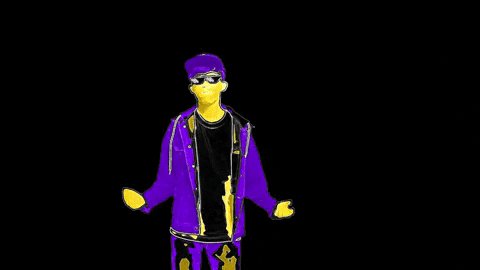
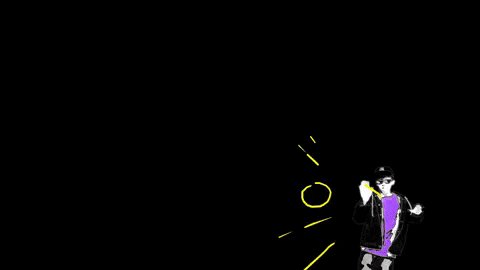
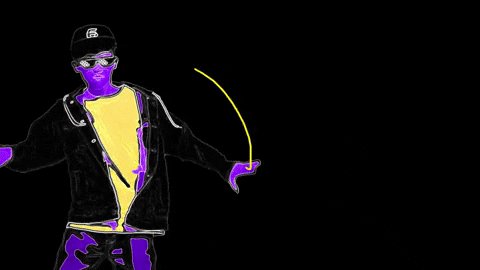
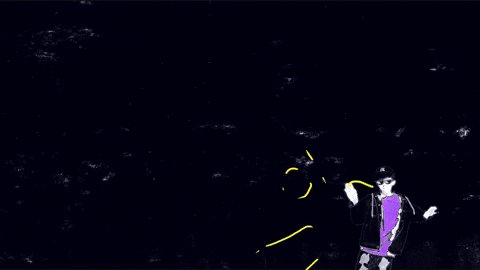
成品:

這次會學到以下幾個技巧
1. 如何製作線條
2. 如何製作色塊
3. 如何手繪塗鴉
那我們開始吧!
首先匯入我們的素材

去背的部分就不再贅述,一樣使用 Keylight

接著將我們的素材右鍵Pre-Comp

接著道上排點New Composition,新增我們主要要使用來製作特效的Comp

而這麼做的用意是先設定好時間,因為這次特效包含簡單的剪輯

這邊設定時間為2秒15格,盡量不要以太長為主

接著我們可以回到剛才素材的Pre-comp,並縮減到自己需要的地方

接著透過複製貼上,把你要的片段貼到剛才創立的新Comp

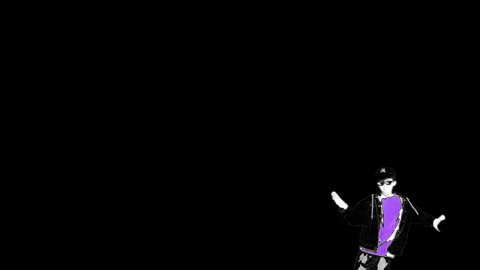
這邊可以注意到片段中間留下了空格,如同參考中,人物也會消失,透過幾何形進行轉場

空格的時間可以依照個人喜好

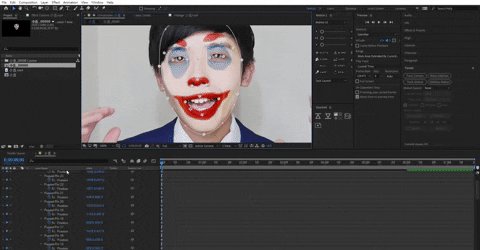
接著我們開始進行製作人物的視覺效果
1. 如何製作線條
開啟我們剛剛去背好的圖層

找到 Find edges特效

放上圖層後會馬上有邊緣的效果

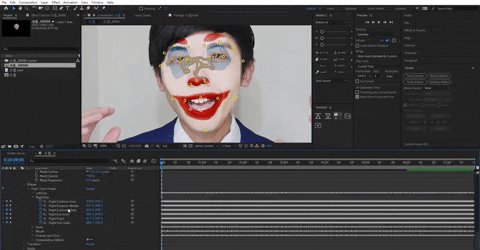
我們可以透過在Find edges丄放上一個 Curves 特效,調整邊緣的細節出現程度

如畫面顯示,調高後線條也變粗了

接著使用 Tint 特效將畫面多餘的彩度去除

最後 Find edges 的 Invert 記得勾選

如此一來才會是黑底白線

2. 如何製作色塊
接著我們可以將圖層複製一遍
並把原本的命名成 Outline(外框線)

新的圖層把除了 Keylight 以外的特效都刪除
並且命名 Color 1

接著這邊要注意,因為本次素材的衣著是明度對比較為明顯

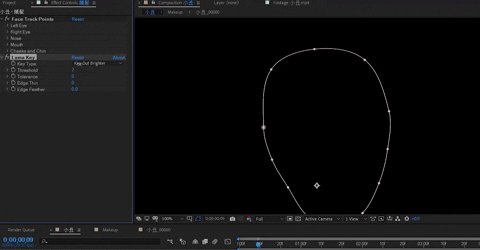
所以選用 Luma Key 作為去隔的特效

如果是自己嘗試拍攝素材,穿著彩色鮮明的衣服,也可以用 Color Key 試試看

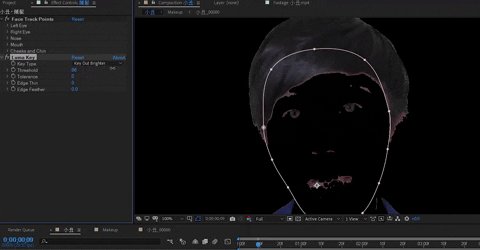
回到 Luma Key
我們把模式調整為 Key Out Brighter

並將數值拉高
你可以注意到,圖層暗部的地方被隔離出來

這時候我們可以把 Outline 圖層

的混和模式改為 Add

如此一來去對出外框線與暗部

在來使用 Hue/Saturation特效

放上去後

將 Colorize 打勾

並且先調高彩度

這時候畫面應該就會有明顯的變色

再來也可以提高明度

最後上方的 Hue 則是色相

靠以上三個調整出自己想要的顏色

接著我們可以靠一樣的手法,複製一個 Color 2

但這次改為 Key Out Darker

調整Hue/Saturation數值

如此一來衣服白色的地方,也可以依照自己喜好變色

至於雜質的部分,可以依照個人喜好決定要不要去除

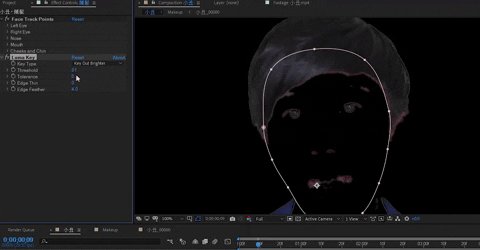
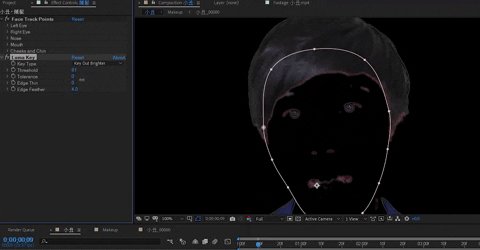
去除最簡單的方法就是使用 Choker

放上特效後只要將數值調高

就可以將色塊稍微跟外框線隔開,並且便更地滑順

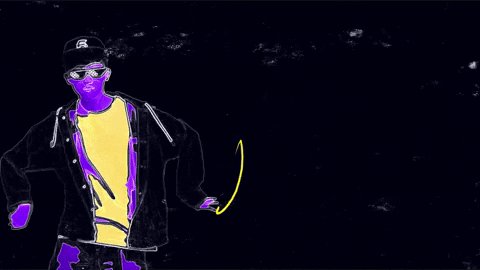
接著 Color 的手法也十分相似

這次是使用兩個 Luma Key,分別是不同模式,並取得一個中間值

就可以擷取出皮膚色/灰色的部分

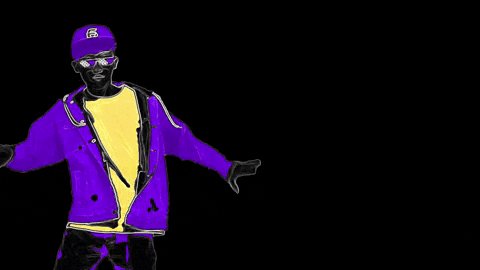
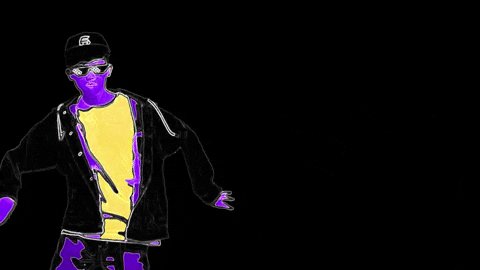
接著就是靠著三種顏色的分別混搭

如開場可以留有外套跟上衣色等

人物視覺效果的部分完成了

接著微調時間軸後

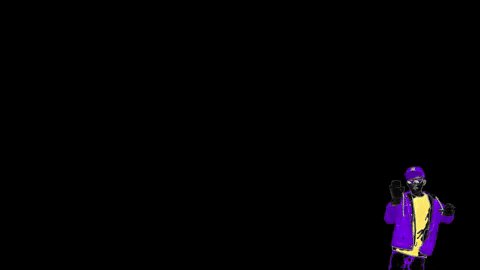
規劃一下人物動作與出場位置

這邊教如何將人物快速換衣服顏色的方法
首先將剛才製作好的圖層在 Project 視窗複製3個

並依序去圖層內修改成不同的樣子

接著只要按住 alt 拖曳你要的那個配色,拖曳到下方時間軸的圖層上方取代

如此一來就可以快速替換裡面的配色

接著就是新增Solid

選擇黃色並放置到部分空檔製作轉場視覺效果

將所有圖層PreComp

接著就可以準備下一步驟了

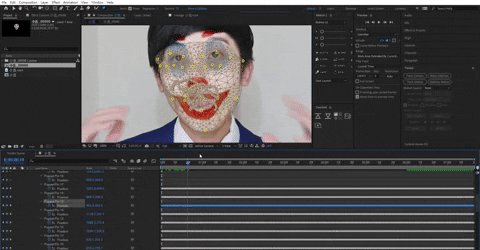
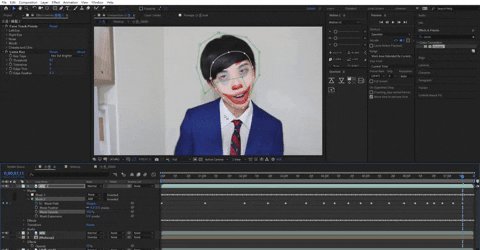
3. 如何手繪塗鴉
找到筆刷工具

接著雙擊圖層

視窗會切換到 Layer 的狀態

對了,這時候可以去調整一下 Composition的設定

將設定的隔數調到18格,這樣比較符合動畫的格數
也可以降低繪畫的時間成本

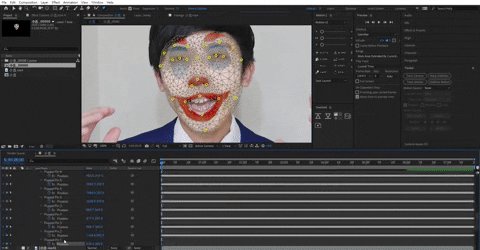
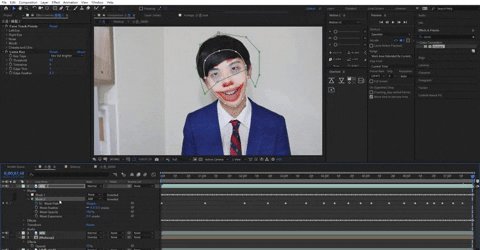
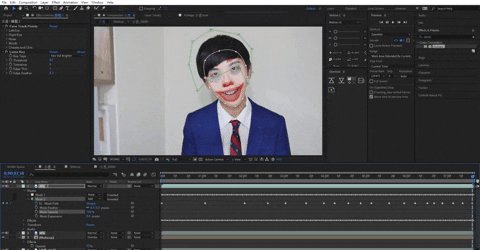
接著就是土法煉鋼的一格一格繪製


去繪製出你想要的視覺效果

但因為 AE 在手繪的功能還不算完善
可以透過 Page up 跟 down 鍵去快速瀏覽前一格,後一格

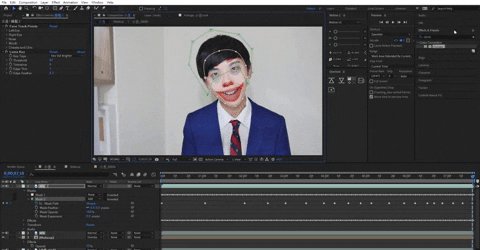
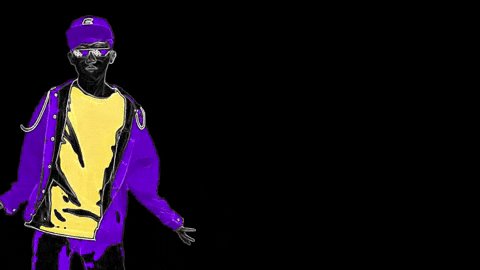
大致繪製完後

這次教學的主要步驟也告一段落

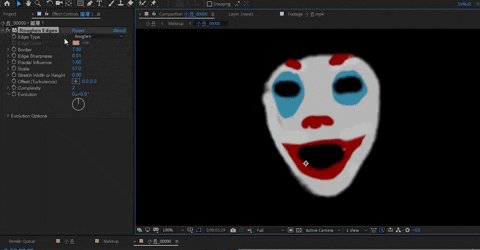
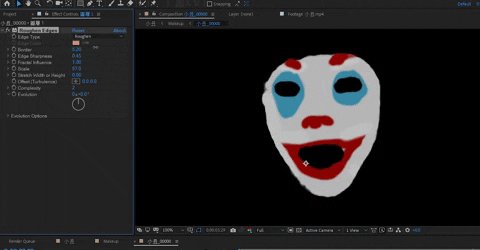
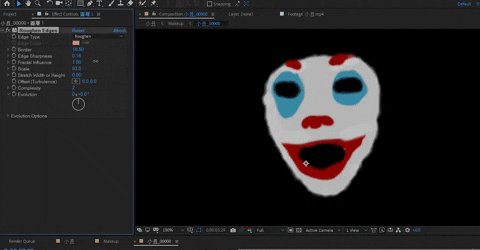
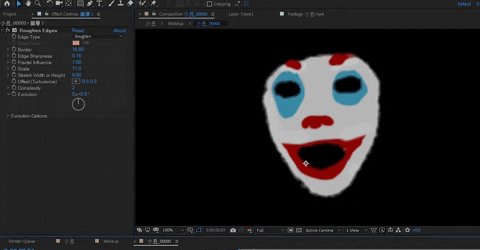
最後就是依照參考的效果,增加一些雜質等效果

就大功告成了,那因為教學時間關係,繪畫的部分其實可以更自由地發揮
此教學AE素材下載(cc 2018以上):



















































 圖形的部分告一段落
圖形的部分告一段落